HTMLドキュメントの見出し、段落、リスト
Webページの見出しを作成します。見出しには、<h1>~<h6>まで重要度の異なる6つのタグがありますが、ここではそのうちの<h1>、<h2>タグを使用します。
1.見出し
ロゴの場所を確保して、News見出しを挿入します。
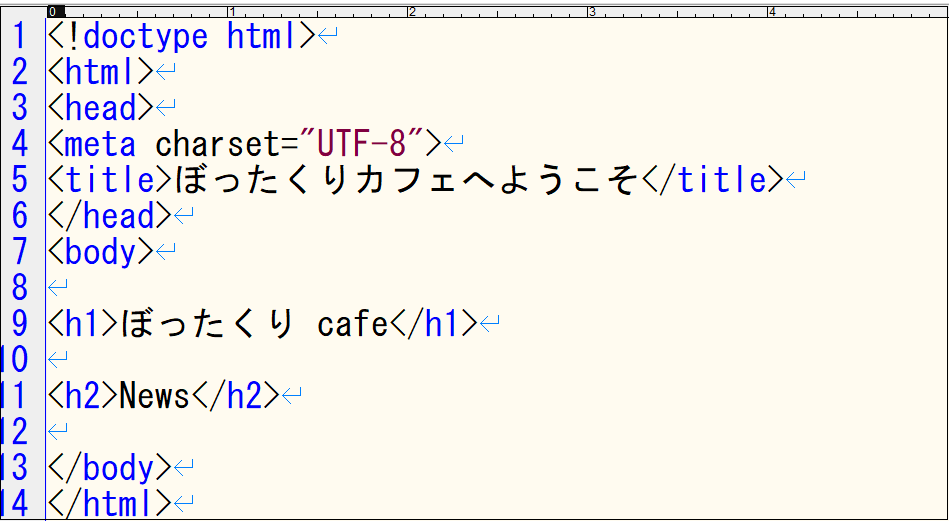
index.htmlを開き、<h1>、<h2>タグに以下のように記述します。
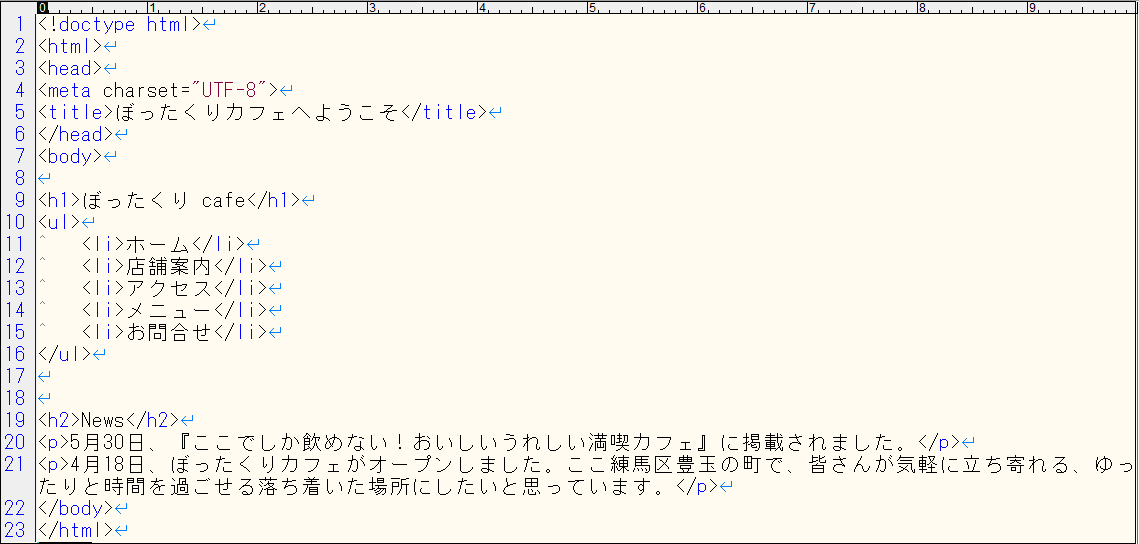
index.html

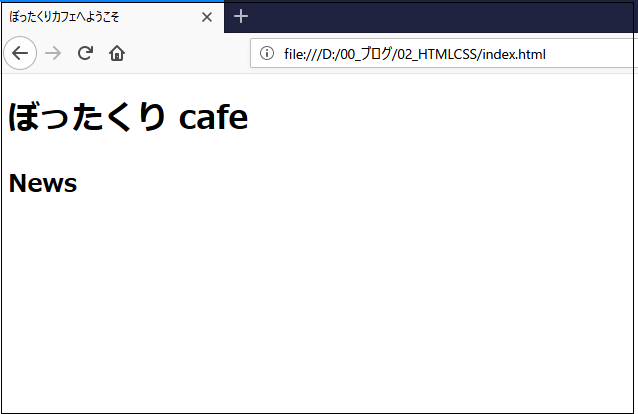
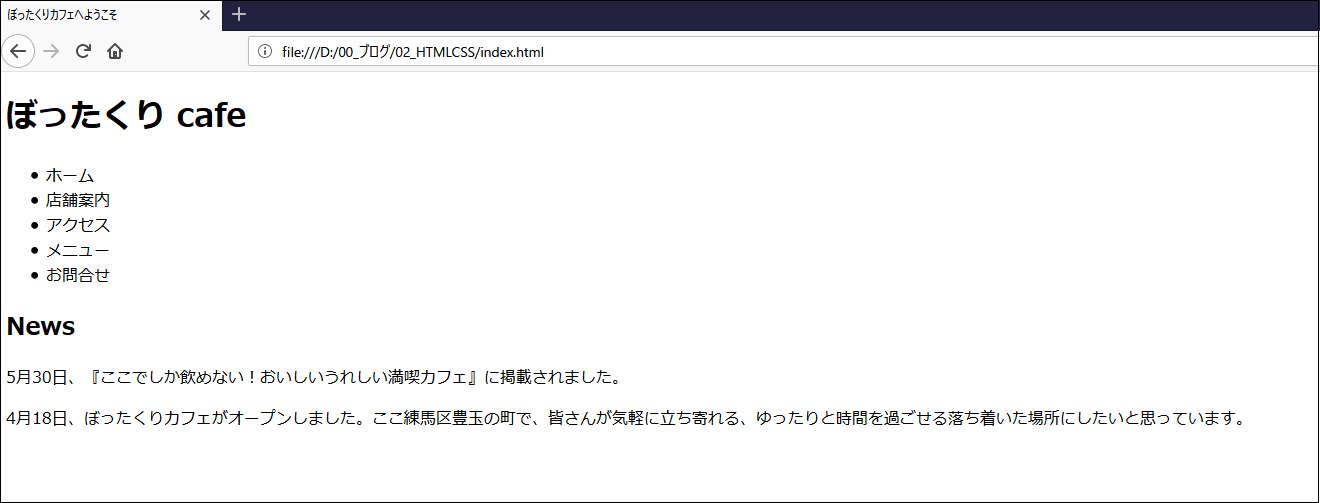
記述したら、ブラウザで確認します。以下のように表示されればOKです。<h1>タグより<h2>タグの方が重要度は低いので文字サイズは小さくなります。

2.段落
HTMLタグの中でも一番標準的でよく使用される段落を意味するタグを使用します。
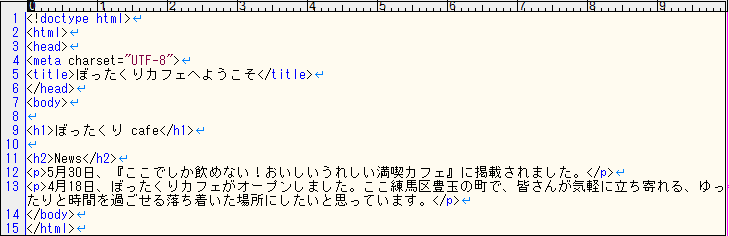
ニュースの短い記事を2件、<p>タグを使用して挿入します。以下のように記述します。
index.html

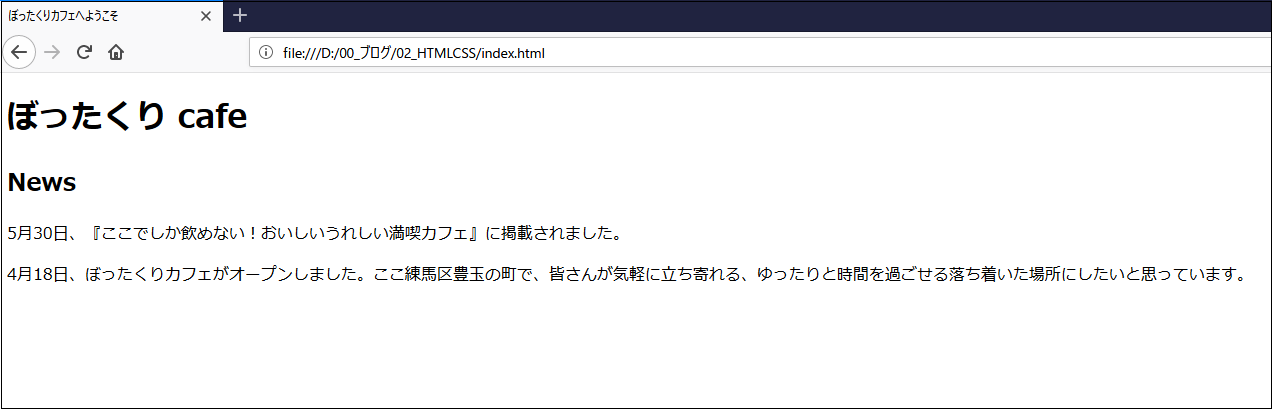
記述したら、ブラウザで確認します。以下のように表示されればOKです。

3.非序列リスト
非序列リストはいわゆる箇条書きで、<p>と並んで最もよく使われるタグの一つです。ここでは非序列リストを使ってナビゲーションメニュの項目をリストアップします。<ul>タグ、<li>タグを使用します。以下のように記述します。
index.html

記述したら、ブラウザで確認します。以下のように表示されればOKです。

以上で今回の説明は終了です。次回はリンクト画像の挿入を説明します。











コメントを残す