目次
HTMLに必要な記載
ほぼ全てのHTMLどきゅめんとは、DOCTYPE宣言で始まり、<html>タグ、<head>タグ、<body>タグと続きます。全てのHTMLドキュメントで共通する部分のHTMLを記述します。一旦、index.htmlを作成し確認をしたら、その他のHTMLドキュメントもindex.htmlを基にコピーすることで作成します。
では実際に始めて見ましょう。
1.index.htmlへの共通の記述
とりあえず詳細は後述します。以下のように記述し終わったら、index.htmlというファイル名で保存します。
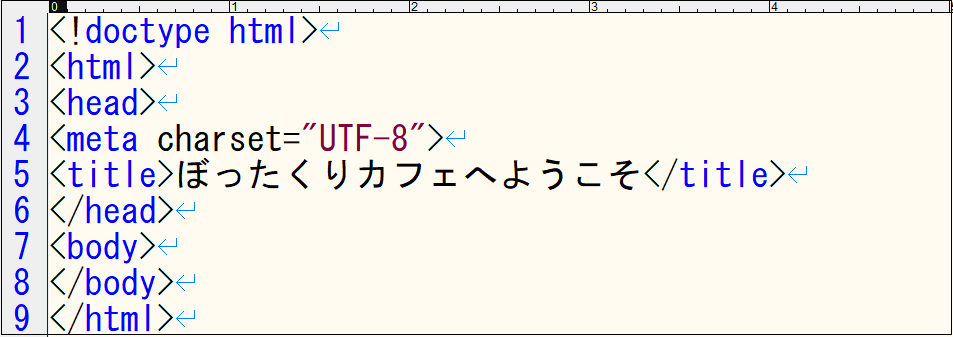
index.html

そして、保存したらブラウザで確認します。ブラウザでこのindex.htmlを開いてみます。
index.html(FireFox)

現時点では、<title>タグに”ぼったくりカフェへようこそ”という文字を入れただけですので、画面上は空白です。一番上のタグの部分に”ぼったくりカフェへようこそ”という文字が表示されていればOKです。
それでは、今回入力した部分の確認です。
2.記載内容の確認
①.DOCTYPE宣言
DOCTYPE宣言は、このドキュメントがHTMLのどのバージョンで作成されているかを明示するもので、必ずHTMLドキュメントの1行目に記載します。今回はHTML5.0のDOCTYPE宣言を記載しています。
②.<html>タグ、<head>タグ、<body>タグ
DOCTYPE宣言に続くのは<html>タグです。また、ドキュメントは必ず</html>で終わります。<html>タグはルート要素と呼ばれ、DOCTYPE宣言を除く全てのHTMLタグの親要素または祖先になります。<html>の子要素は必ず<head>と<body>の2つで、しかも<head>を先に記載します。
<head>タグの内容にはメタデータが記されます。メタデータは、<title>タグを除き、ブラウザウィンドウのどこにも表示されません。











コメントを残す