画像の挿入と文字実体参照
今回は、画像の挿入と文字実体参照について説明します。
1.画像の挿入
indext.htmlを編集します。<h1>に記載していた”ぼったくり cafe”の文字を削除し、<img>タグを使用して画像のパスを記述します。さらに</ul>の次の行にも<img>タグを挿入し画像のあるパスを記述します。以下のようにします。
index.html

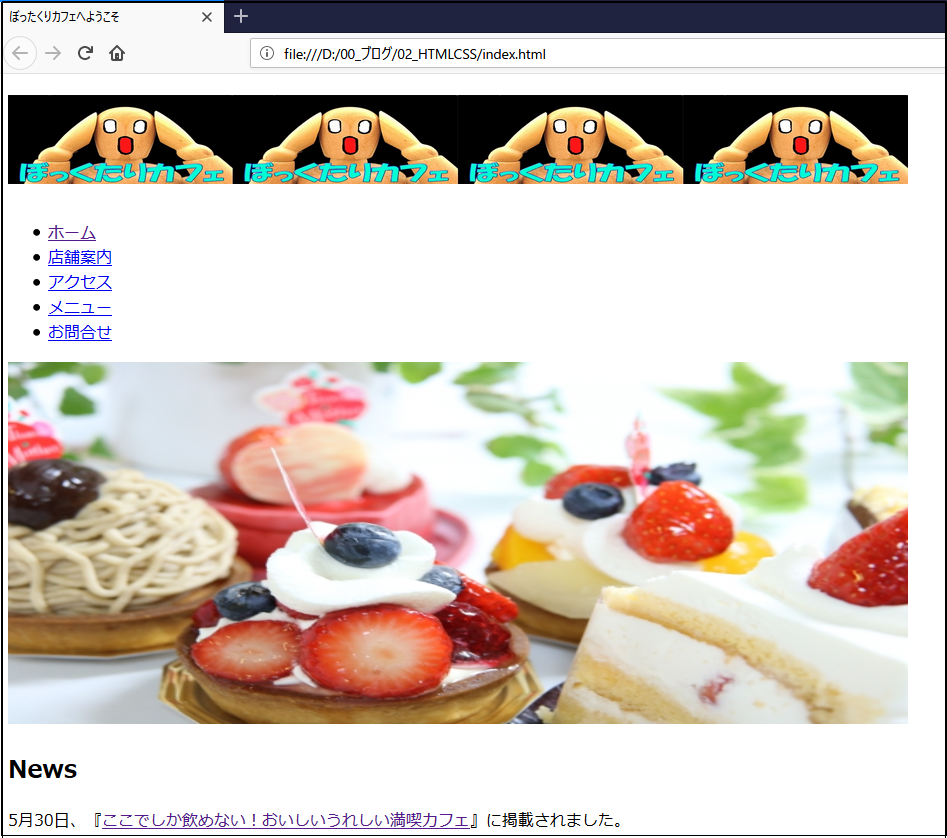
修正が終わったら保存し、ブラウザで画面を確認します。指定した画像が表示されればOKです。
ブラウザでの確認

<img>タグの中に記述されているalt=”~”は、何らかの理由で画像が表示されなかった時に、画像の代わりに表示するテキストを指定します。Webサイトに使用できる画像ファイル形式はJPEG(.jpg)、GIF(.gif)、PNG(.png)の3種類だけです。
2.文字実体参照
小なり記号(<)や大なり記号(>)、著作権記号(©)など、要素の内容として使うことができないものやキーボードで入力しづらいもの、環境によって文字化けする可能性のある文字を表示させたいときは、文字実体参照を使用します。
2-1.フッターの作成
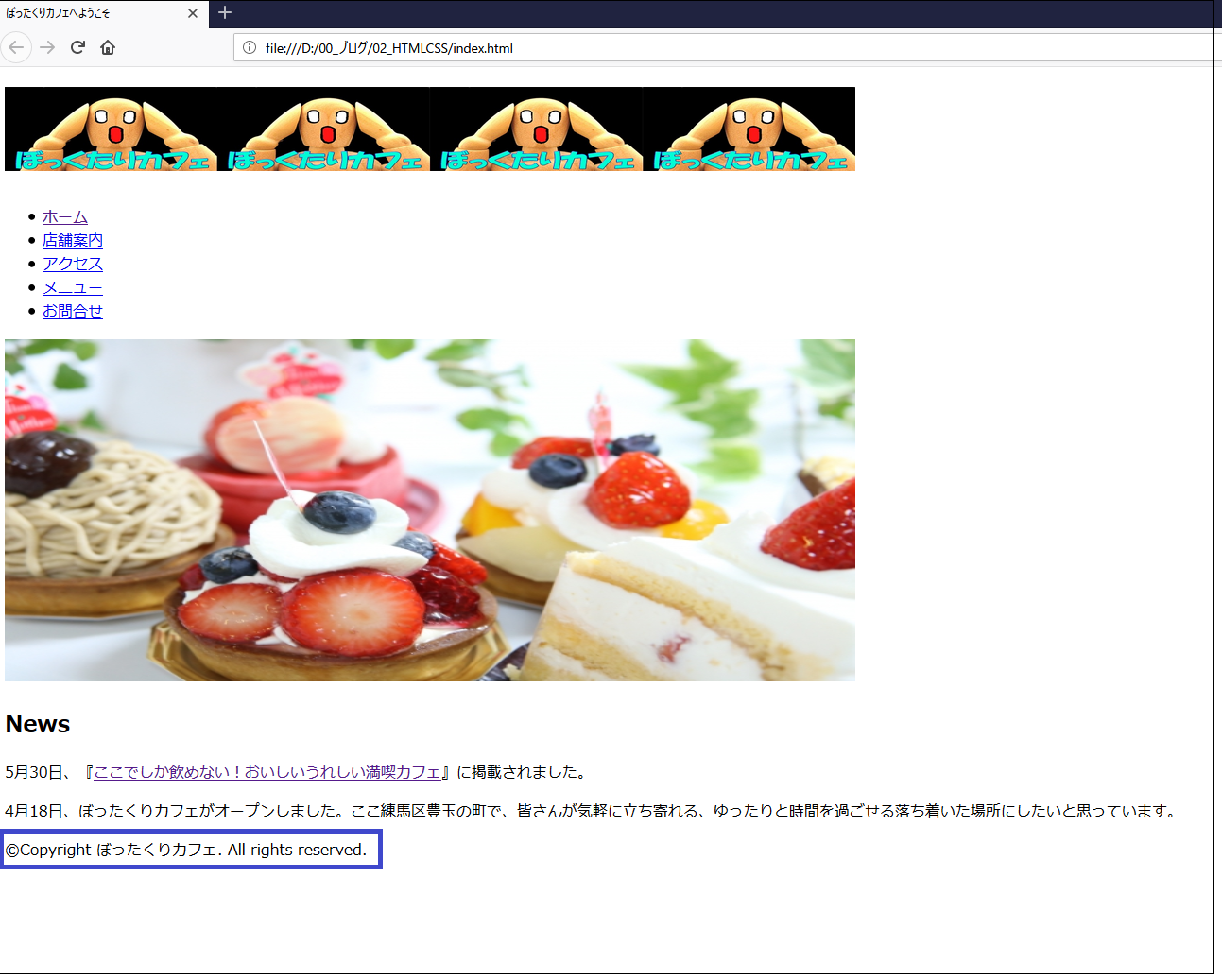
index.htmlのニュース記事の次の行に、以下のように編集します。保存したらブラウザで確認します。フッターが正しくが表示されればOKです。
index.html

ブラウザでの確認

2-2.代表的な特殊文字
代表的な文字実体参照を以下に示します。
代表的な文字実体参照

今回の説明は以上で終了です。次回は、要素のグループ化、id属性、class属性、コメント文の説明を行います。











コメントを残す